Developers are mainly focused on making something work flawlessly while designers’ efforts to make great user experiences. The transition between the design and development is not easy to make. In fact, both jobs have different constraints and concerns that should be understood by both sides.
Regardless of the tools, the processes or any automation, communication is the key to making the final result a functional and great looking product. Without a good communication, this relationship between developers and designers won’t work. You need a team to achieve success, to empower everyone who is involved and to make the details shine. Based on our experience at Pixelmatters, communication is what brings the product to the next level and what takes developers and designers to pair, making a team.
Taking in consideration that we know how important this connection is, here are some tips we’ve used to improve it at the development process:
Zeplin
Probably the best collaboration tool out there for designers and frontend developers. Zeplin let developers check the design elements specifications easily and implement them much quicker! Besides the great communication features, it allows the designers to create a styleguide and to upload the necessary assets so the developer can always check and use.

One of the major features of Zeplin is the overlay layer. You can easily create a new window from the design, overlap it with the under development website and follow a pixel perfect approach. Seems great, right? It is!
Chrome Dev Tools
Many developers use Chrome Dev Tools for web development due to it’s high amount of features and power. And it keeps growing, as new features and major improvements are released (you can take a look at the Umaar’s weekly Dev Tips blog).
Animations and interactions smoothness are really important for the user’s experience and it’s something the designers often care about.

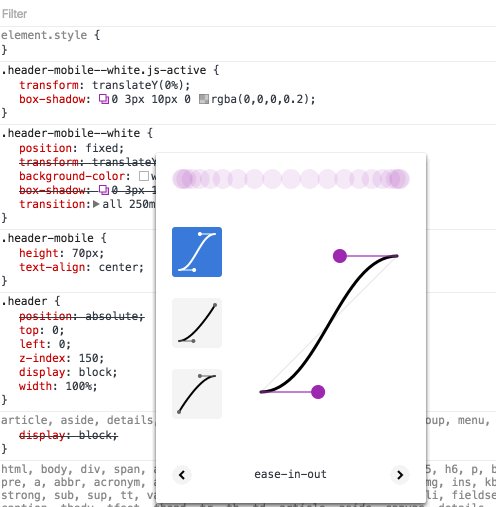
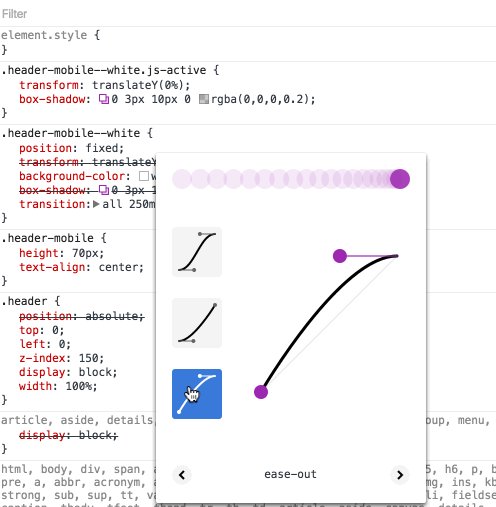
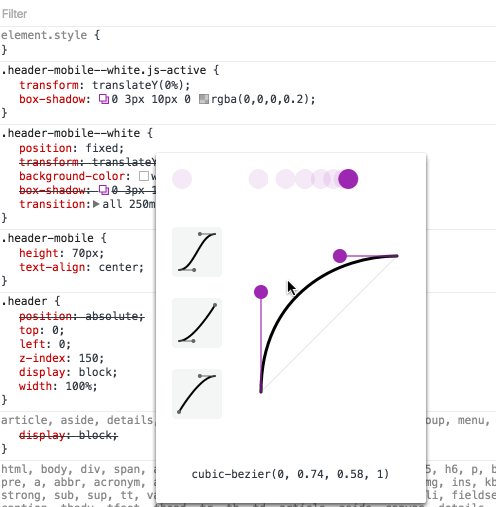
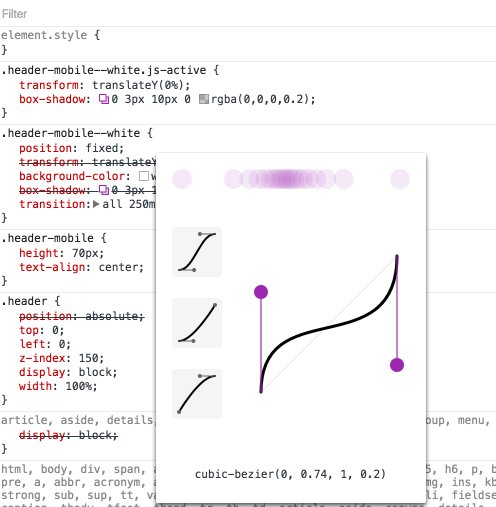
Chrome Dev tools offers great ways to a developer to implement the designer’s ideas. Using Chrome Dev tools you can see, adapt or import the perfect ease curve for your animations easily — Designer’s can implement the animations and the developer can replicate and discuss the result with designer using this feature.
There is also many other ways to improve your animation and website performance using some other features like Timeline Panel, Layer Panel, and Rendering settings.
For a better experience with Chrome Dev Tools, I highly recommend you to follow this tricks:
- Install Google Canary — Updates will be early released on Google Canary, as a ‘final beta test’. Installing it will help you get in touch with those new features a bit earlier.
- Activate Chrome Experiments — Chrome has some hidden tools, and one of those is ‘Chrome Dev Tools Experiments’, a toolbox full of great features for frontend developers. To activate those you should go to chrome://flags, enable chrome dev tools and relaunch your browser. Then, go to the dev tools settings, and check the ‘Experiments’ tab — you may try to click 6x on the shift key to unlock some extra features!
Hardware Acceleration using CSS
Nowadays, people navigate on websites using mobile devices almost as much (or even more…) that using computers. The experience and interactions that the user gets on mobile device cannot be a big downgrade comparing to the experience provided by a computer. This is why performance matters, and both the developer and the designer should worry about that.
Animating elements can have impact on a website’s performance if the animation is not done on the correct properties. In fact, using the right properties to animate an element can make a huge difference between a smooth animation and a quick flash on mobile devices. As the saying goes, the best way to get a toaster is to animate border-radius on a tablet…
That being said, you might check some tricks to improve your animations (considering mobile devices!) that we use at Pixelmatters:
- Avoid changing your elements position using top, left, right and bottom properties. Use translate instead. Translate and opacity are very well prepared to be animated and if the performance on mobile devices is not that good, bring 3D to the table! Using translate3d(x,y,z) or translateZ(z) will make your browser render the element as a 3D element, giving it a lot more attention and spending more GPU resources with it, improving its animation performance.
- The will-change property allows the browser to get an hint about an upcoming transformation. Using this instruction, you can declare to the browser your intention to change one or multiple element’s properties. Quick note: don’t use the will-change property in everything, otherwise you’re wasting resources!
- Perspective, backface-visibility, preserve-3d and webkit-filter — Using hardware acceleration can sometimes create some flickering and/or blur. To fix this kind of issues (usually occurs on Chrome and Safari), we can use these properties!
Conclusion
The relation between designers and developers is key to have a top-notch final result. This connection will not only contribute to your product’s quality, but also turn the process smoother.
Even if Zeplin and Chrome Dev tools helps speeding up a development process and CSS Hardware Acceleration enables a better performance on all devices, the key to a better connection between developers and designers is the communication. Is not easy to have a smooth and flawless relationship between developers and designers. But when the sweet spot of this connection is achieved, the results will be significantly better. Try it yourself, get surprised and empower the connection!








